为什么弃用Stellar主题

在写《八次危机》大事年表的时候,需要展示表格,然后发现了stellar主题的表格存在内容不能自动换行的问题,右边那列长长的一行字需要左右滑动才能看,阅读体验太差
看了一圈文档发现没有配置项,issue里倒是有提到相关的问题

而且也突然意识到

对于文章来说,左右两个侧栏的信息太多了,对阅读也是一种干扰,还是更偏向于只有文章本身这样更简单一点的页面
想着自己diy吧,stellar功能太丰富了,之前没接触过博客主题都不知道怎么入手,研究stellar的代码逻辑和配置,感觉好浪费精力,还不如直接换一个简洁的主题,找了一圈,还是觉得cactus更符合我的需要。
- 页面简单,功能不多,上手改的门槛相对低一点
- 深色模式下的配色还是挺符合我的审美的。一直觉得界面设计里最难的是配色,无论自己怎么diy,估计都整不出好看的配色
于是就切换到了cactus
修改cactus主题的样式
切换到cactus之后,也有地方不满意,想要魔改,但是一直干后端开发,只懂一点html、css、js,也是无从下手。看了下官方文档以及Easy Hexo|编写自己的 Hexo 主题 ,了解到
- hexo配置项是同名覆盖的逻辑,也就是说我可以新建一个配置文件_config.[theme_name].yml来覆盖原生cactus主题的默认配置
- ejs模板文件怎么获取配置
- 其他相关逻辑
准备动手,这里还有一个地方,就是有些主题安装是推荐npm install的方式安装的,这种会直接安装到node_modules里面,根本改不动。最好还是像这样,fork一下原来的repo到自己的repo中,然后git clone到hexo的theme目录下,这样就可以自己魔改然后还能通过git保存变更。
好在cactus原生的功能比较简单,基本只需要改一下css样式就够了,但是不熟悉代码,时间都浪费在找代码位置上了,后来用比较粗暴的方法

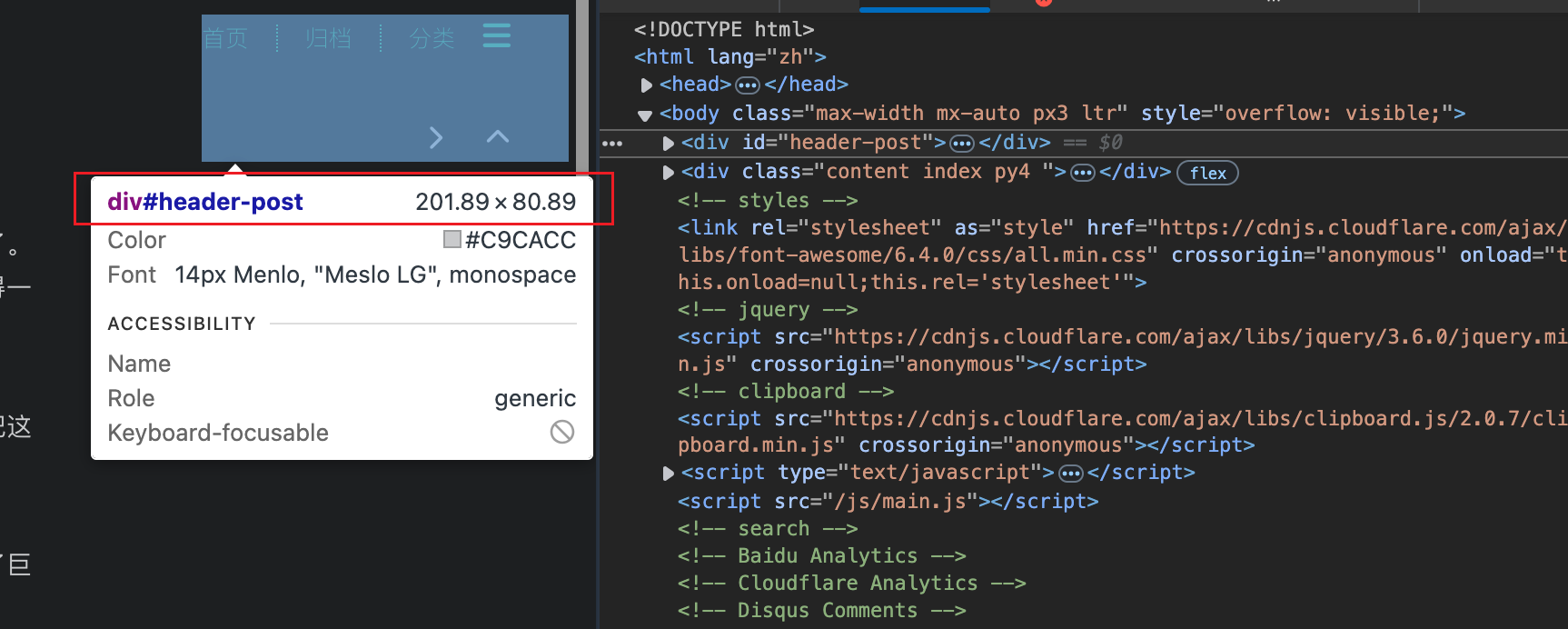
通过浏览器F12查看页面元素找到对应的”header-post”这样的元素名字,然后在代码里搜索具体的关键字,逐一排除找到具体的代码位置然后再改,相比上来就看cactus源码要快很多
改了几个地方
- 表格行与行之间的线和间距
- 侧边栏目录的字体大小
- 去掉了文章分享按钮
看上去还凑合,暂时先这样吧,精力还是应该多放在内容上